Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- NODE_PATH
- nextjs redux
- 삿포로 공항
- 일본스타벅스
- 카라쿠 커리
- 스타벅스
- create-next-app
- codepen
- next typescript example
- 신겐라멘
- redux example
- 리액트 이벤트 핸들링
- typscript react
- nextjs typescript
- 일본 아메리카노 가격
- nextjs
- 후쿠오카 스타벅스
- typescript next
- react hooks
- typescript react next
- react 스프레드
- react hook typescript
- typescript hooks
- 카라쿠
- nextjs prettier
- nextjs redux example
- nextjs eslint
- react
- react nextjs
- react map
Archives
- Today
- Total
일안하고블로그
[ VSCode ] snippets 커스텀해서 사용하기 본문

vscode에서 많은 snippets Extention을 이미 제공합니다.
하지만, 최근에 타입스크립트를 많이 사용하고 있어서 만들고 싶은 형태의 타입스크립트를 사용하는데 많은 한계가 있어서 간단하게 Snippets을 만들어 사용 방법을 남깁니다.
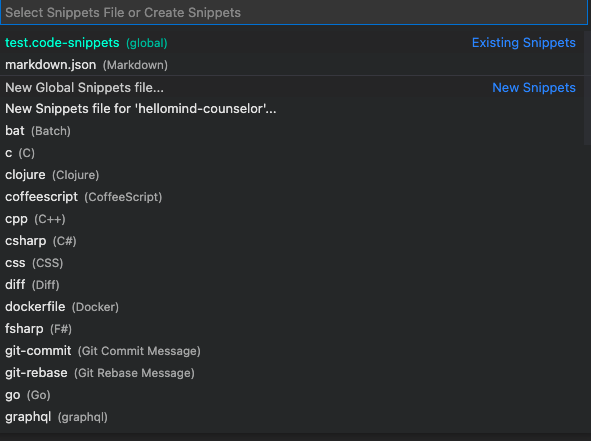
1. vscode를 띄우고 캡쳐 화면의 경로로 들어갑니다.

2. 다음으로 New Global Snippets file을 클릭합니다.

3..클릭을 하시면 이름을 정해야하는데 이름은 편하신대로 정하시면 됩니다.
4. 파일이 만들어지면 양식에 맞춰서 형태를 만들어주면 됩니다. 제가 간단하게 만든것을 보고 참조해서 만들면 됩니다.
{
"Typescript for Props": { // snippets이름
"prefix": ["dh1"], // 약어입니다. 편하게 본인이 쓰고싶은 단어로 만드세요
"body": [ // 결과값
"import React from 'react';",
"",
"interface Props {}",
"",
"const App: React.FC<Props> = ({}: Props) => <div></div>;",
"",
"export default App;",
],
"description": "ypescript for Props" // 설명
},
}
5. 파일을 저장후에 테스트 파일을 만들어서 약어를 쳐보세요.


이렇게 나오시면 완성입니다 ^^ 다른기능도 충분히 많으니 참고하셔서 사용하세요.
'Site & Program ' 카테고리의 다른 글
| [ VSCode ] 테마 변경하기 (theme color) (0) | 2018.08.02 |
|---|---|
| [ CodePen ] 리액트(React) 사용 테스트 (0) | 2018.07.25 |
| [ VSCode ] 터미널에서 vscode 실행 (Mac) (0) | 2018.07.24 |
| [ Codepen ] Html 공유하기 / 블로그에 소스 올리기 (0) | 2018.07.19 |
| [ Codepen ] 코드펜 사용법 (0) | 2018.07.18 |
Comments




